Lab 5
Forms & PHP Continued
Goals
Learn about...
- Integrated scripts that combine HTML and PHP.
- Implementing practical PHP functions
- Using the foreach loop to process submitted form values
- Creating a form with good user feedback that is fault tolerent.
Setup
Connecting to web server via FTP
Connection details have been emailed to you.
In lab, I will demonstrate how to use WinSCP to connect to our remote server.
Here are the server details:
- Hostname: ftp.sienasellbacks.com or ftp.breimer.net
- Username: yourID@sienasellbacks.com or yourID@breimer.net
- Password: Sent via email
- Port: 21
- Setting: If the option exists, use Passive FTP and IPv6
- Do not use SFTP
A not so simple math form
Goal: To understand the roles of HTML, CSS and PHP in form processing and how to combine everything into one integrated script.
A. math.html
- In your editor of choice, create a new file called
math.htmland save it in yourlab5folder - In
math.html, add aformthat looks like this:

- Create a minimal HTML5 document that has a
formelement withaction="math.php"andmethod="get" - Inside the form, add two input text elements named
xandy, i.e.,<input type="text" name="x"> - Put the each input text element inside a
labeltag with the corresponding text label, i.e., "x:" and "y:" - Add a submit button, i.e.,
<input type="submit">
- Create a minimal HTML5 document that has a
B. math.php
- In your editor of choice, create a new file called
math.phpand save it in yourlab5folder - In
math.php, get the two submitted values (x and y), add them together and echo the sum.- Since we use the get method, we must use the PHP global variable
$_GETto fetch the submitted values - Remember that the index matches the name of the form element, i.e.,
$_GET['x'] - zyBook 12.3 explains how to do basic math operations. The operators are very similar to Java
- Since we use the get method, we must use the PHP global variable
- Note that you can use this PHP script without the form and pass values in the URL as follows
math.php?x=3&y=6 - Later in the course, we will call PHP scripts this way using JavaScript to send and get data without having to submit a form
- Using WinSCP, upload your
lab5folder to your remote server - Open Chrome and go to your URL, i.e.,
username.siencs.com/lab5orusername.breimer.net/lab5to test your math form and script.
C. Combined Script
- Modify the
math.phpscript so that it generates the form in addition to processing the form. - Think of the script as a big
ifstatement. If the data is not submitted, i.e.,$_GET == null, then echo the form, otherwise process the submitted data. - Hint: You want your output to always be an HTML document, so you should always output the
!doctype,html,meta,titleandbodytags. But, what goes inside thebodydepends on the if statement. Either echo the form or the output output of the script. - Using WinSCP, upload your
lab5folder to your remote server - Open Chrome and go to your URL, i.e.,
username.siencs.com/lab5orusername.breimer.net/lab5to test your math form and script.
Task Check
Show your instructor math.php working on the web server.
D. Using Functions
Now that your script and form are unified, we will enhance it with the following features.
- Instead of hardcoding two almost identical label and text input fields, we will generate them programmatically using a PHP function, so that you can add many text input fields easily. zyBook 12.6 explains how to define function in PHP. It is somewhat similar to Java.
- Define a function called
make_text_inputat the top of yourmath.phpfile in a PHP block<? ?> - This function should take one parameter
$name. Instead of hard-coding the name/label of the text input field, use the parameter variable. The function will return the string<label> $name: <input type="text" name="$name"> </label>
But note that you have to properly "slice in" the variable $name. - To generate your form, you can just slice in the function call twice as follows:

- Now use your function and modify your script, so that your form will have 4 text input fields that behave
as follows:
math_solution.php
E. Input Validation & User Feedback
If the user fails to type a numeric value for all 4 text input fields, PHP crashes and the user must click back
with no meaningful error message. Enhance the script so that it behaves as follows:
math_solution_final.php
- Add a CSS class that can be used to highlight the error:

- Change your function so that it can display previously submitted values and so it can include a CSS class
if there is an error:

- When initially generating the form, pass a blank value and blank CSS class:

- Generate the form even if data is submitted. Keep track of the answer and if there is an error.

- Loop through the $_GET array instead of checking all the text input fields separately

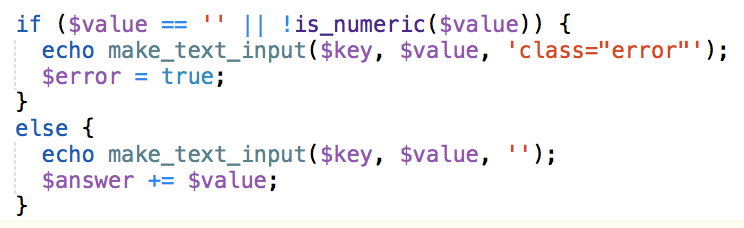
- If the value is blank or not numeric, make a text input and pass the value and the error class,
otherwise make a text input and just pass the value.

Note that we keep track of the answer and whether or not there was an error. - Echo the submit button and the end of the form

- Only display the answer if there were no errors, i.e., error is false
DELIVERABLE
You only need to upload math.php
and submit the file in Blackboard.
If applicable, in the comment area of Blackboard put your partner's name.
Not finished?
The deliverable must be submitted in Blackboard by midnight on the day before your next scheduled lab meeting. If you wish to work alone, you can submit the deliverable yourself. However, you are encouraged to work with your partner and you can submit together. When submitting as a lab pair, be sure to include your partner's name in the comment area when you submit via Blackboard.
Do not share
Outside of lab, you are only permitted to work with your lab partner. Do not share your work with any other student.